Eine HTML-Sitemap erhöht die Benutzerfreundlichkeit eines Blogs und gibt dem Besucher eine zusätzliche Recherchemöglichkeit. Die Seite beinhaltet Verweise auf alle Artikel des Blogs.
Der schnellste Weg ist die Installation eines entsprechenden WordPress-Plugins.
Wer aber die vollständige Kontrolle und freie Anpassungsmöglichkeiten haben möchte, der entwickelt die Sitemap mit einigen PHP-Funktionen selbst. Im Folgenden können Sie nachvollziehen, wie diese in unserem Blog-Template integriert wurde und in drei Schritten Ihre eigene erstellen:
Anforderungen an unsere HTML-Sitemap
- Alle Blog-Artikel werden nach Kategorien strukturiert verlinkt.
- Der Besucher soll die Möglichkeit haben, zusätzlich zur Artikel-Überschrift auch die Kurzfassung einzublenden.
- Der Vollständigkeit halber werden auch die statischen Seiten verlinkt.
Erforderliche Dateien
- sitemap.php enthält den php-Code des HTML-Sitemapgenerators.
- Eine statische Blogseite blog-url/sitemap/.
- page-sitemap.php, die angepasste Templatedatei „page.php“ für die Blogseite.
1. sitemap.php
Legen Sie bitte, sofern noch nicht vorhanden, den Unterordner „partials“ in Ihrem Templateverzeichnis an und erstellen Sie eine neue Textdatei mit dem Namen „sitemap.php“. Diese beinhaltet den php-Code des Sitemap-Generators:
2. page-sitemap.php
Kopieren Sie die Datei page.php im Templateverzeichnis und benennen Sie diese mit „page-sitemap.php“. Falls Sie keine page.php haben, dann kopieren Sie bitte die index.php.
Für die Darstellung einer statischen Seite verwendet WordPress die folgende Suchreihenfolge:
CustomTemplate.php → page-dateiname.php → page-id.php → page.php → index.php
3. Sitemap-Seite
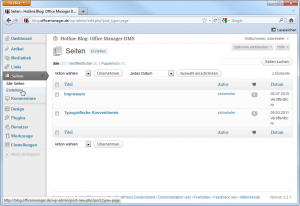
Melden Sie sich bitte in Ihrem WordPress-Dashboard an und klicken Sie links auf Seiten | Erstellen.
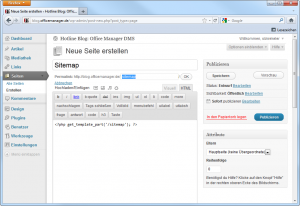
Der Titel sollte z.B. „Sitemap“ oder „Gesamtinhalt“ lauten.
Bearbeiten Sie den Permalink, er muss „blog-url/sitemap/“ lauten. Falls Sie einen anderen Dateinamen wünschen, dann müssen Sie auch die „page-sitemap.php“ entsprechend umbenennen.
Wechseln Sie im Editor auf HTML und geben Sie
<?php get_template_part('/sitemap'); ?>
ein. Klicken Sie bitte auf Publizieren.
Achtung: Wechseln Sie nicht mehr zur Seite Visuell. Das würde den eingefügten php-Code entfernen.
Siehe auch
Offline Sitemap-Generator für Webseiten
P.S. Der Versuch, Quellcode in einen WordPress-Artikel zu bekommen, bringt einen ja schier zur Verzweiflung. Auch mit <pre>-Tag ist irgendwann wieder etwas „weg optimiert“.



Eigenen Kommentar schreiben oder eine Rückfrage stellen